|
|
前段时间在做购物流程,虽然整体页面看似不多,但里面的交互及细节点的梳理,虽然交互点看似小,但调研期间,用户的一些反馈,很多也是基于这些小点儿,感受不好。所以,魔鬼都在细节中啊!
1、input框的几种状态。
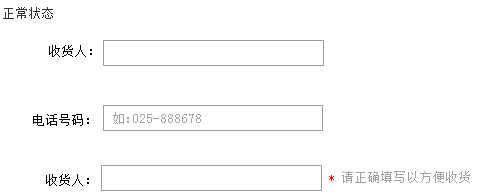
a,第一个显示是正常的默认展示状态;第二个是框内example的状态;第三种是“必填、提示语”的输入框。(如图1)
(图1)
 (图1)
(图1)
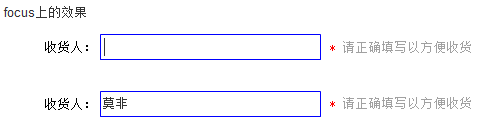
b,focus在输入框上的效果,输入框显示出不同状态 (如图2)
(图2)
 (图2)
(图2)
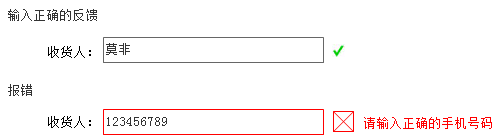
c,输入框完毕的效果,正确提示和报错状态 (如图3)
(图3)
 (图3)
(图3)
2、反馈信息提示的状态
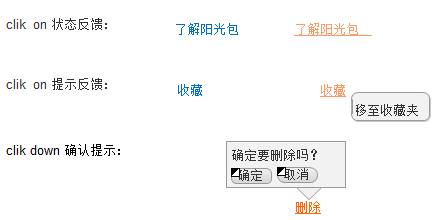
a,文字链接的反馈。第一种,click on 的反馈(颜色+下划线),这种是经典的文字链展示;第二种,click on 的一种提示信息;第三种是再次确认的弹出框提示。
根据不同的功用及反馈给用户的效果,采用不同的交互反馈。(如图4)
(图4)
 (图4)
(图4)
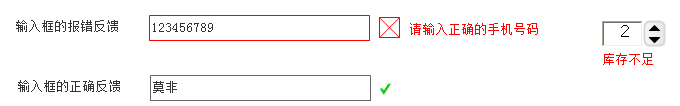
b,输入框的反馈。报错与正确提示的反馈,根据情况不同,设置的报错位也不同,像“库存不足的报错位”,也是纠结了好久啊,放在输入框边上,还是提交按钮边上?纠结..........(如图5)
(图5)
 (图5)
(图5)
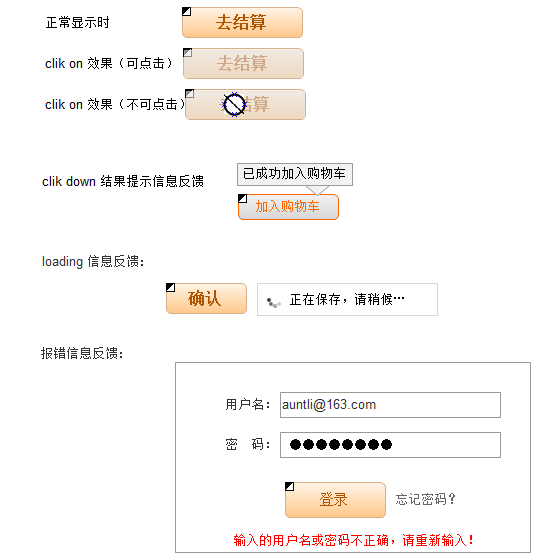
c,按钮的反馈。按钮正常有4种状态,正常,鼠标移上去的,点击下去的,及不可点击的。
下面的是button其中的三种。讲讲不可点击的效果,一般的这种展现有两种,一种是button直接灰掉,显示不可点;一种是正常展示,鼠标移上去之后,显示不可点击。这两种也是根据不同的情景,展示出来的。
click down 之后,要给用户一个结果的反馈。
点击“确认”后,要有一个loading的过程提示反馈。
点击之后,在他点击最近的地方,告诉他现在怎么了,应该怎么做.........
(图6)

回头看一下,一个购物流程,提示及各种各样的反馈,竟然如此之多。当然,给用户的反馈并非越多越好,交互的最精深的地方在于,让用户感觉不到交互及反馈,操作所有的产品是一件水到渠成的事情。 |
|