|
|
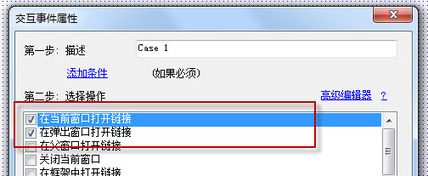
Axure提供的交互事件当中,只有在“当前窗口打开链接”和在“弹出窗口打开链接”,
并没有我们一般意义上的“在新窗口中打开链接”。

在“弹出窗口打开链接”和在“新窗口中打开链接”的执行效果是有不同的:
1. 在弹出窗口打开链接,实际上弹出的窗口叫作“子窗口”,当“子窗口”中有新的链接被点击时,
内容默认会在“子窗口”后边的“父窗口”中打开,往往这并不是你要的效果。
2. 在新窗口中打开链接则不同,这样新打开的窗口本身就是父窗口,这才是所要的效果。
--------------------------------------
为了实现在“新窗口中打开链接”的效果,
我们可以先在Axure中编辑时全部设置为在当前窗口打开链接,
然后可以在输出Html代码后,通过批量替换代码来实现在新窗口中打开链接的效果。
输出Html页面后,要修改哪一个页面就进入哪个页面的XXX_files文件夹,
用Dreamweaver编辑其中的axurerp_pagespecificscript.js文件。
其中原来在当前窗口打开链接的代码如下:- self.location.href="http://www.hiaxure.com" + "";
- window.open("http://www.hiaxure.com","_blank");
输入的html代码只是页面中的一个iframe的话,像www.hiaxure.com首页这样子时,
希望链接不是在新窗口中打开,而是在当前页的父框架中打开时,修改代码如下:- window.open("http://www.hiaxure.com","_parent");
|
|