|
|
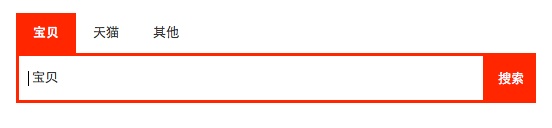
做了个天猫搜索栏,发现看起来简单,但还是有很多小细节交互需要注意的:

1、整天框架:3个矩形频道:宝贝、天猫、其他;搜索框用动态面板,面板中三个状态,每个状态中有底层矩形、次底层文本框,上次文本标签(注意层次),后面矩形搜索。
2、最上面三个频道点击切换时:选中频道,并且设置动态面板状态为对应状态,设置焦点在对应状态内的文本框。
3、当某个state下的文本框内文本改变时,隐藏掉该state用来提示的文本标签,用if判断该文本框为空时,显示该label
4、应当注意到,如果在宝贝频道中输入“×××”时,鼠标点击频道天猫,在天猫对应的文本框中还是显示“×××”,这时候需要在步骤2中添加交互,用局部变量获取三个文本框的文字,组合成选中文本框的文字,并将其他两个未选中状态清空
因时间关系,以上只是简单辅助说明,具体请看原型,欢迎一起讨论; |
评分
-
1
查看全部评分
-
|