|
|
相信经过前面三次的教程,再加上大家自己的努力实践,sketch对于每个人都已经是轻车熟路了。剩下的,就是在不断的实践中总结适合自己的技巧,发觉隐藏在软件中的各种功能,将各种操作烂熟于心,最重要的,我们还需要将自己的创意融入作品中,让sketch成为大家设计过程中的得力助手。
sketch是一款矢量软件,提起矢量软件,那么大家一定会想到各种路径,想到路径,就有节点,想到节点,就有贝塞尔曲线,然后一定会有的东西就是钢笔。扯到钢笔,对于很多人来说,这一定是个不太愉快的回忆,钢笔是绘图软件中很难掌握的工具之一。如果用不好,我们就没法画出各种不规则的形状出来,要么不够平滑,要么奇形怪状惨不忍睹。
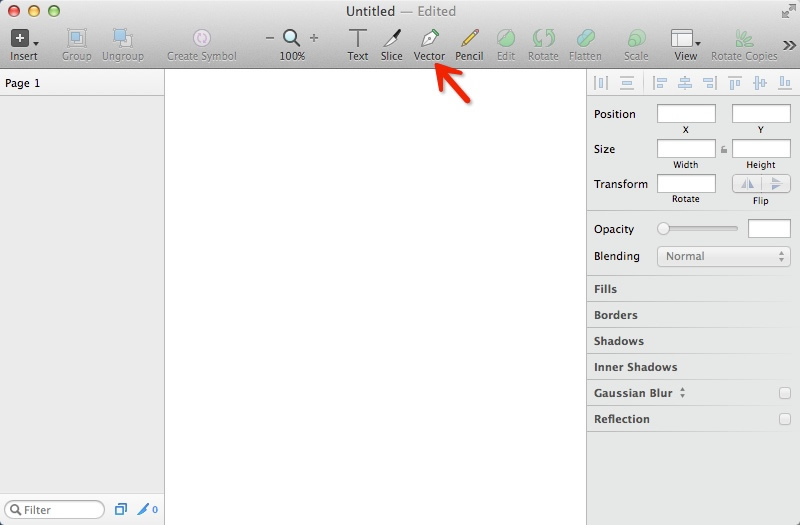
那么sketch中的钢笔工具会是什么样子呢?我们在界面中找到钢笔形状的图标,如果找不到,可以在工具栏中右键,然后选择自定义工具栏,将钢笔工具拖动到工具栏中便于使用,顺带一提,钢笔工具的快捷键是V,也就是Vector的首字母,这样就不会忘了,和钢笔工具相似的工具还有铅笔(Pencil,快捷键P),编辑(Edit,木有快捷键)。

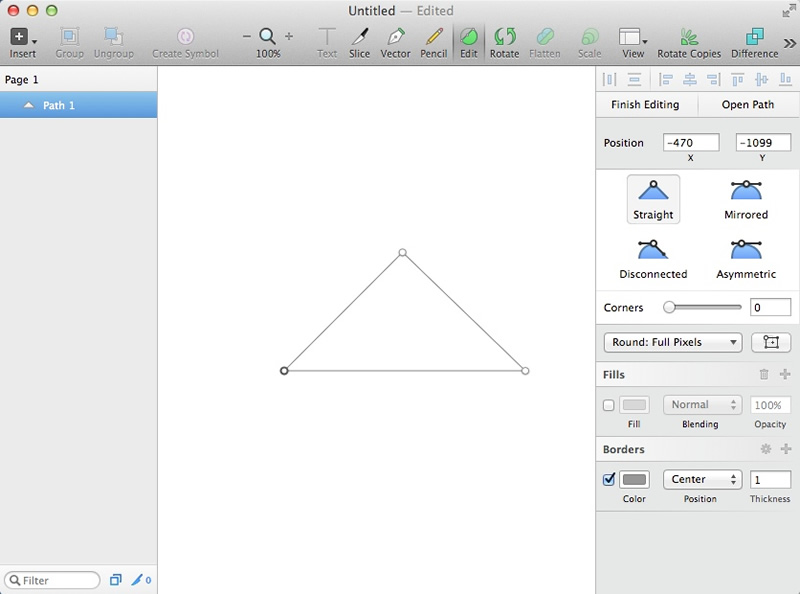
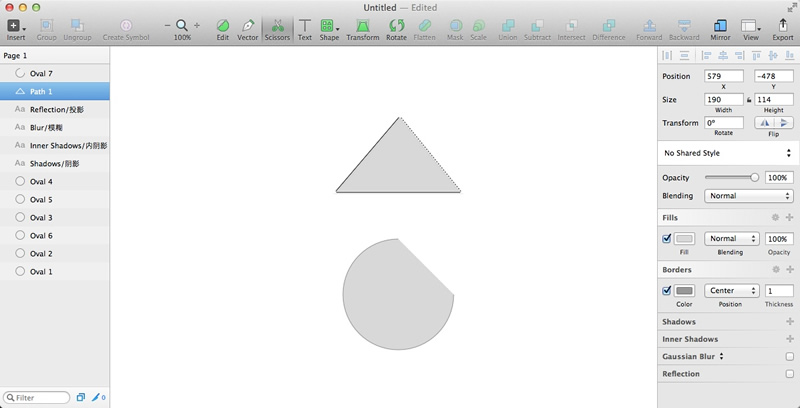
点击钢笔工具后,你的鼠标就会变成钢笔形状,在画布上随意点击,即可添加节点。静电在画布上画了个三角形。此时,我们会发现,右侧的属性栏发生了变化,多出了很多可选择项目。同时工具栏的Edit图标变为选中状态。

右侧属性栏
1.Finish Editing -如果我们完成了钢笔的操作或者编辑,那么可以点击此按钮完成编辑,鼠标恢复为箭头。
2.Open Path -如果我们绘制了一个封闭图形,选择此项后,路径将打开变为开放状态。
下方四个图标:
1.Straight-如果我们绘制了一个有弧度的节点,那么点击此按钮后,节点将直接变为折线,弧度消失,并且在这种模式下,只能调整节点位置,不能设定弧度了。(仅在此种模式下,下方Corners选项会生效,调整corners参数会得到平滑的弧度。这种方式有好有坏,缺点是不容易进一步调节,大家可以自行选择使用)
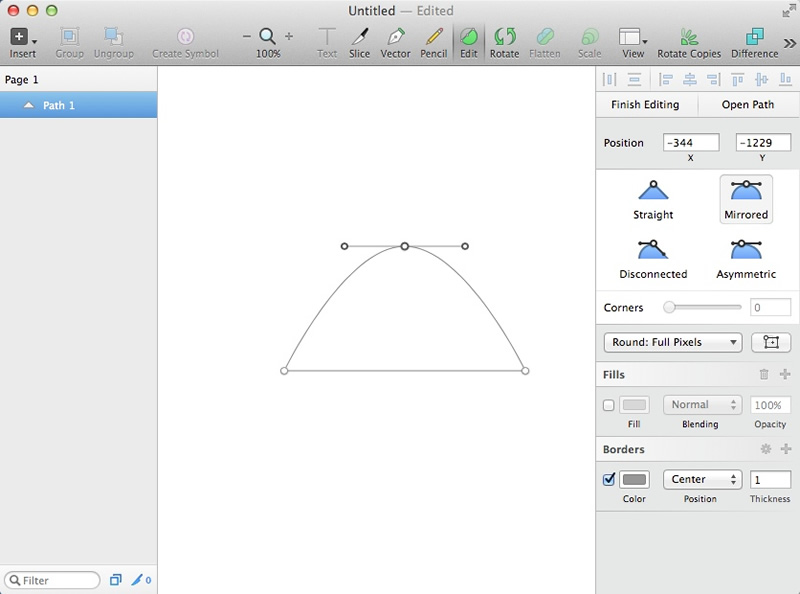
2.Mirroed-如果我们想将三角形的某个角加入弧度,那么我们切换到Mirrored,这时此节点两侧出现滑杆,我们可以调节滑杆的长度和位置来对此节点的弧度和节点两侧的线进行条件,但此种模式下,不论你拖动哪一测的滑杆,调节效果会由节点位置呈镜像移动,适合画圆形等对称的形状。

3.Disconnected -此时滑杆效果仅仅对你当前拖动的一侧生效,调节更加灵活。
4.Asymmetric - 翻译过来就是不对称的。 当选中这种状态的时候, 节点两侧的滑杆始终保持直线,但一侧调整节点到节点的位置可以随意变化。
下方的Round: Full Pixels 以及下拉框中的其他两个选项,静电查了许多资料,也做了一些实验,但始终搞不明白具体作用是什么,如果有哪位大神了解,欢迎一起交流.
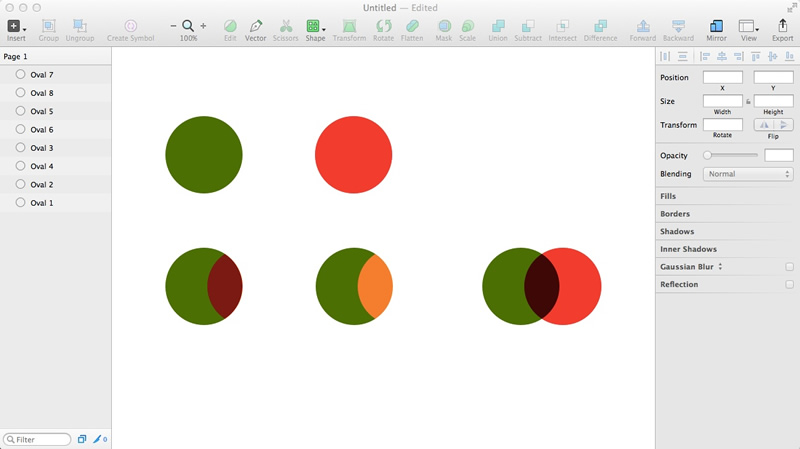
继续下方的Fills和borders,一个为填充颜色,一个为边框颜色.其中Fills中的Blending选项则可以理解为不同的颜色叠加模式.如下图,我们使用一个红色的圆叠加在一个绿色的圆上方,在红色的圆上使用不同的blending选项,则会出现不同的颜色叠加效果,这与photoshop等软件中的图层叠加模式有些相似.

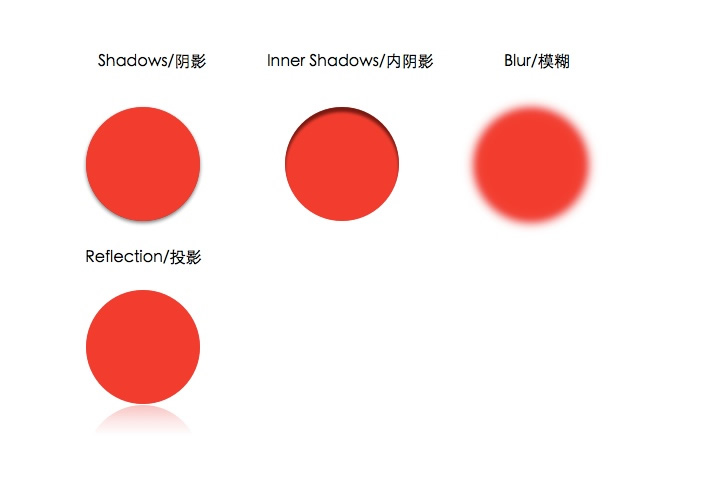
简单的滤镜效果
接下来的选项,是sketch提供的一些简单的图像效果,分别为阴影,内阴影,模糊,投影效果.我们可以对一个元素同时运用多个图像效果. 点击右侧加号,即可同时设置多个图像效果,比如投影,多个方向的投影可以使投影效果更真实.

剪刀工具(Scissors)
对于路径的操作,有时候我们需要创建一个不封闭的路径,这个时候,我们可以使用见到工具,将两个节点之间的路径”剪断”,这样就会构成一个不封闭的路径了.同时还可以填充颜色. 如果找不着剪刀工具,请从自定义工具栏中将他拖动到常用工具栏中.

大家可以亲身实践以便更好理解sketch中钢笔工具的独特之处,他的操作方法是和photoshop等我们经常使用的软件是有些许差别的。
多个路径的操作
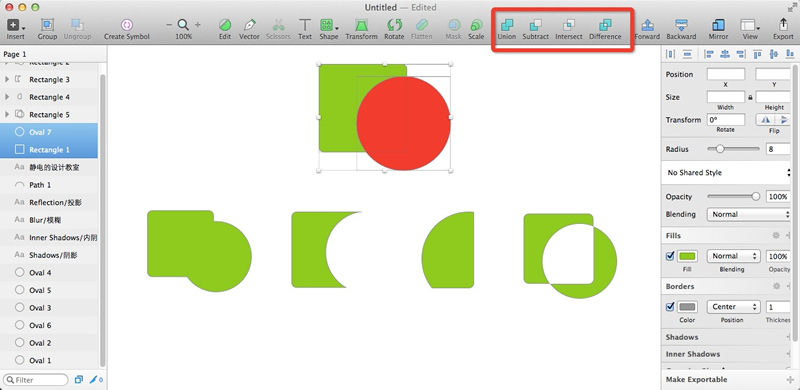
对于多个路径或者矢量图形,sketch提供了四种组合方式. 这是图形操作中常用的功能.
Union(组合):将两个矢量图形组合,如下图第二排第一个图形
Subtract(减去):将两个图形中相交的轮廓从第一个轮廓中减去
Intersect(相交):取两个图形的相交部分
Difference(挖空):取两个图形中的不相交部分.

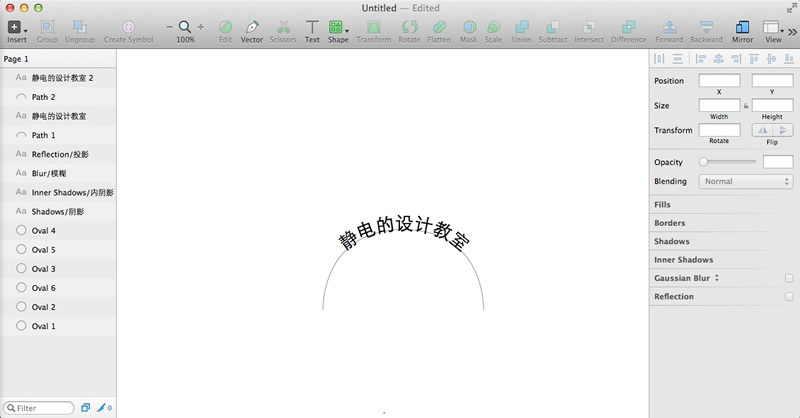
独特功能:沿路径排列的文本
前几天有朋友在教程下方留言问静电,sketch是否有文本沿路径排列的功能,静电要告诉大家,这个是有的.来,看看静电是怎么做的吧.
1.创建一段文本与一条路径
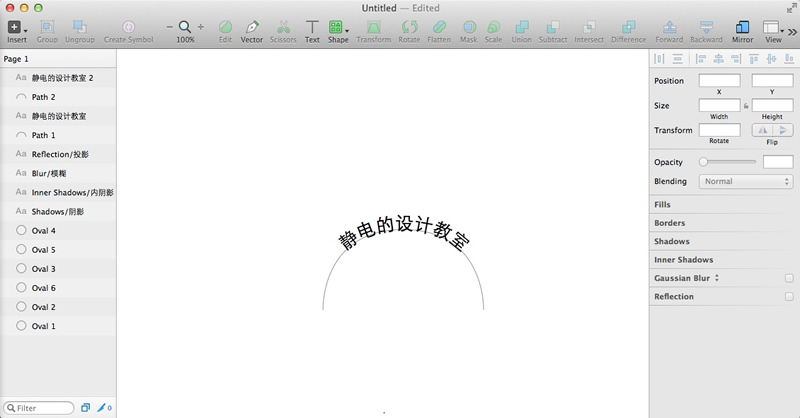
首先使用文本工具创建一段文本, 然后运用钢笔工具创建一条路径,如下图.

2.选中文本,然后Type>Text on Path

3.拖动文本到路径上即可.这时我们可以左右拖动观看不同的文本沿路径排列的效果,同时可以调整文本间距等属性,以达到自己满意的效果.如果我们对曲线效果不满意,或者对文本不满意,则双击即可进入文本或者曲线的编辑状态,分别编辑即可.

4.如果要取消文本沿路径排列的效果,使用鼠标将文本拖动到路径外即可.或者在菜单Type>Text on Path中将此选项的对勾取消.
将文本转换成路径功能
将文本打散,可以根据自己的需要做出独一无二的字体,这也是静电在AI或者FW中经常使用的功能,但是很遗憾,静电要告诉大家,这个功能在sketch中基本上就是鸡肋,当你选择菜单中的Type>Convert Text to Outlines后,字体虽然转换成路径了,但静电的电脑基本属于一步一卡的状态了.所以如果大家想用sketch来做字体,那么静电还是劝大家先缓缓吧.使用其他工具设计完成然后再导入sketch中,是个不错的选择.
关于软件购买及盗版sketch
对于破解,盗版,虽然我们跟这些词有说不清道不明的暧昧,但是,请在力所能及的范围内支持软件开发者,试想,我们拿着别人辛苦开发的软件,做着自己满意的设计,同时又在声讨着别人的盗图行为,你难道不感觉这是很矛盾的行为呢?静电不是道德卫士,但只想说,支持正版从自身做起吧。 顺便说一句,从sketch官网购买的价格稍贵,79.99美刀。静电的sketch是从美国留学的同学那里拿的优惠邀请码后买到的,大概打了八折,但优惠码只能用一次,比较可惜, 最后成交价格是约65美刀左右。关于优惠这件事,我会持续跟进,如果有优惠购买渠道,静电会第一时间放出给大家。
sketch官方主页为http://www.bohemiancoding.com/sketch/
本文末尾的一点唠叨
恩,今天内容量有点大,确实,钢笔工具不管在哪个设计软件中,都是一个很难掌握好的功能,但它又是一个非常必要的功能,因为要设计出复杂的路径和图形,钢笔工具是必不可少的,很多朋友可能一时半会画不出非常平滑的曲线,对于这一点,静电只有建议大家多练习,必要时可以用钢笔工具临摹一些复杂图形,以便更好的掌握钢笔工具的精髓,孰能生巧,大家加油.
至此,sketch的基本操作,详细大家已经都掌握了,下一篇文章中,静电和大家一起聊聊学习这个软件的一些心得和体会,另外大家如果由问题,下次静电收集后与大家一起探讨解决办法. 打个小广告,欢迎大家继续通过关注静电微信的方式支持我,我的微信公号是jingdesign91,除了有各种干货,还与大家一同探讨生活,工作...因为静电相信,这些一定是融为一体互不分离的.
下次见,希望我们能成为朋友.
更多干货,欢迎扫描下方二维码关注公众号: jingdesign91
|
|