|
当前主流电商都使用购物车状态,点击购物车之后弹出层或者新页面选择继续购物或者去结算,用户需要点击来选择。
举例:
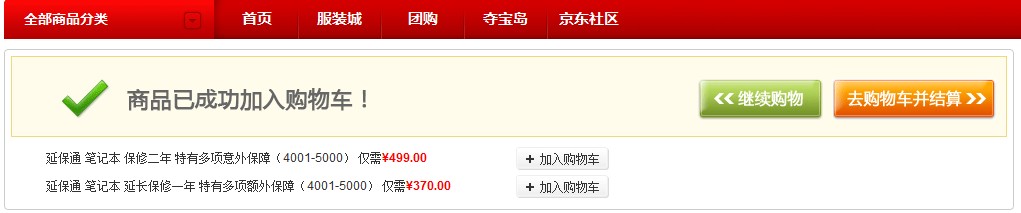
京东商城加入购物车

京东商城购物车
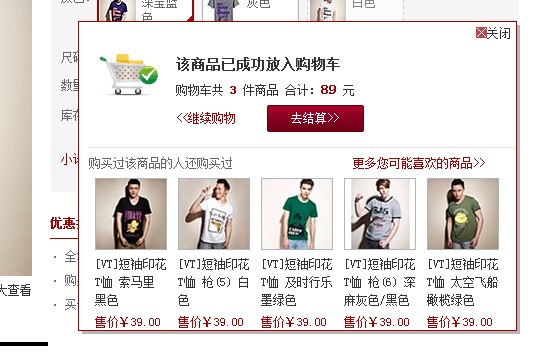
凡客诚品加入购物车

凡客诚品购物车
个人觉得此种做法与用户购物心理模型有差异,用户在超市购物的时候,将商品放入购物车之后不会有一个强制性选择去购物或者去结算。我的意思是能否将添加购物车动作弱化,不要给弹出层让用户做选择。
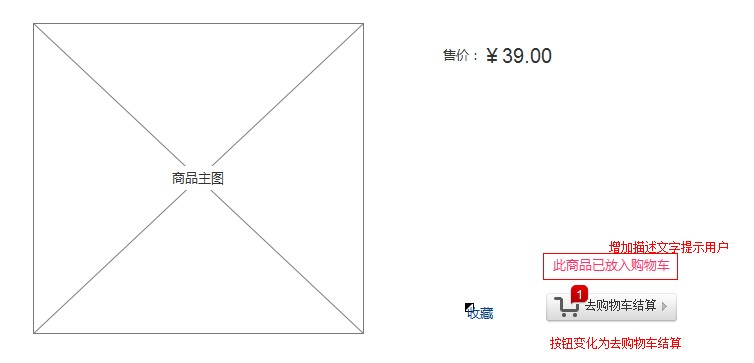
设计界面如下:

点击之前

点击加入到购物车
点击加入到购物车按钮的同时按钮变化成为去购物车结算。
这样改有两个好处:
1.因为已经点击加入购物车按钮的人不会再点击这个按钮,传统电商也是利用弹出层将这个按钮遮挡住,再将这个按钮变为去购物车结算,这样既不会出现逻辑错误也不会浪费空间,还能维持用户操作的连贯性(如果用户知道此按钮连续点击两次即到购物车结算,下次他只买一件商品的时候他会连续点击两次。)
2.弱化了添加到购物车操作的干扰。
部分用户还没有浏览完商品详情,若点击加入购物车弹出新页面会中断他的浏览。采用此方法可以降低干扰。
这种交互还没有在任何电商网站上出现过,在这里提出来跟大家分享一下,问问各位的意见。 |