|
|
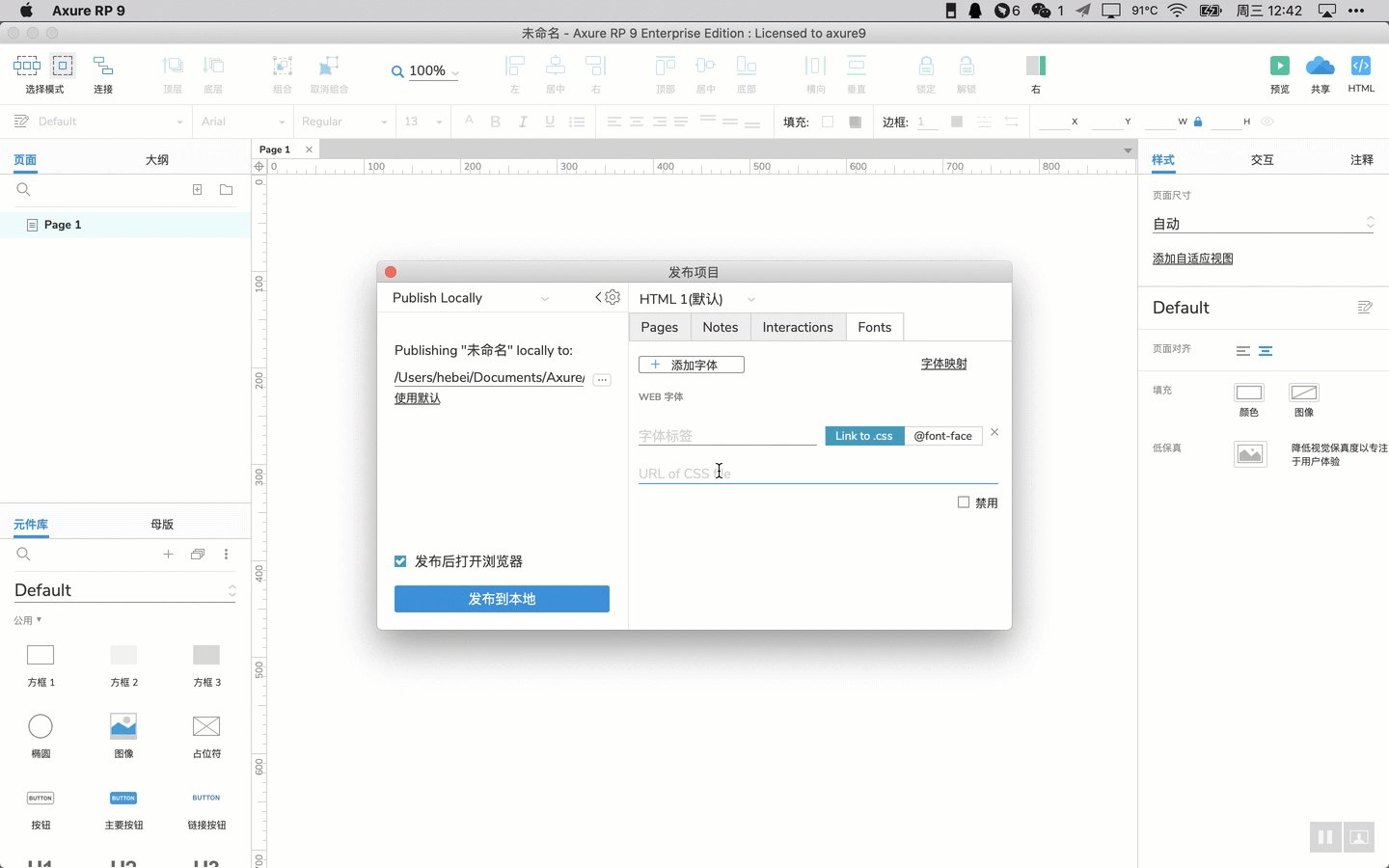
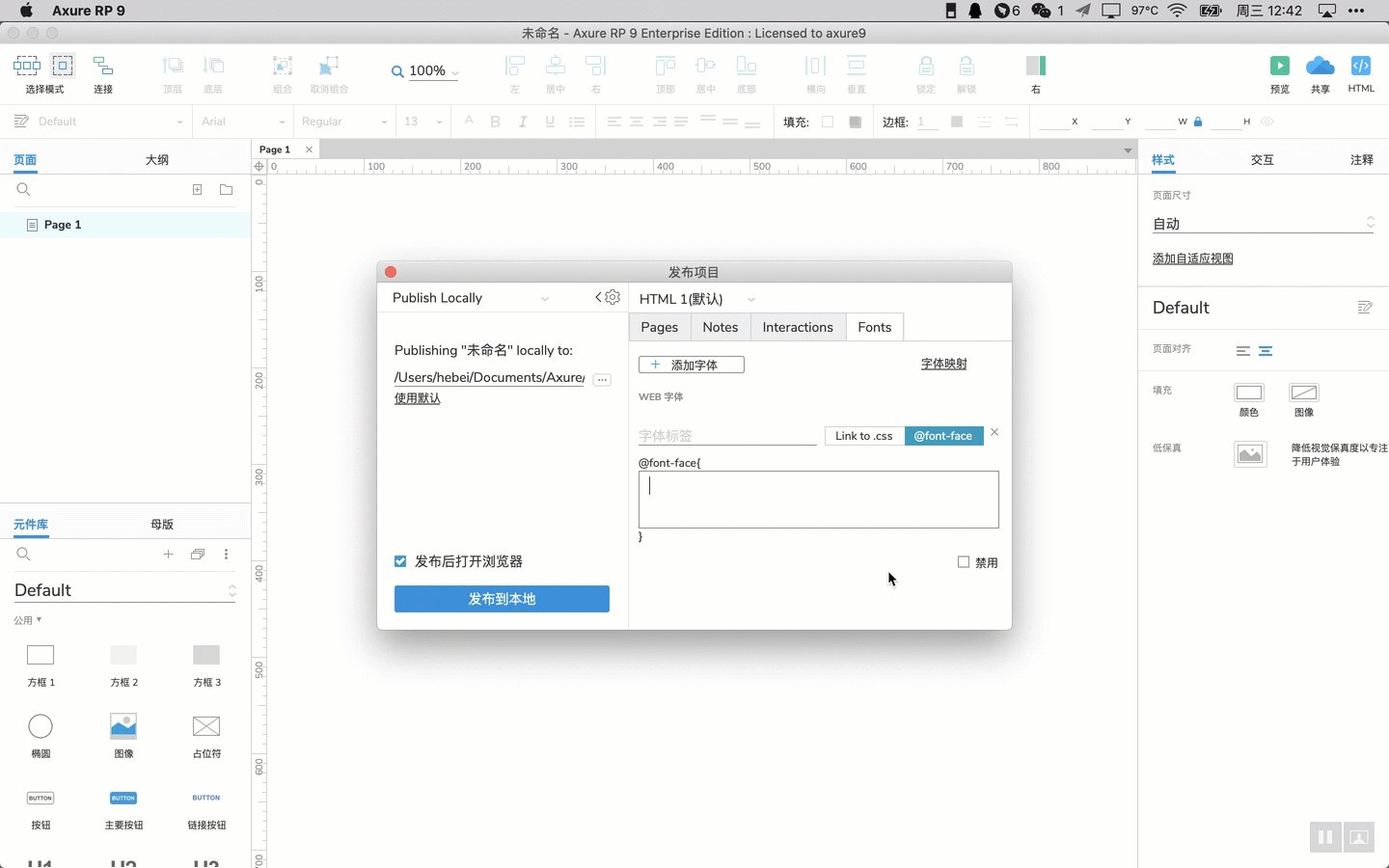
在菜单/发布/预览选项/配置/Fonts/添加字体中,添加自定义自己的css文件地址或是自定义的字体内容。

网友“MAX丨孟兆”提供了一个跨平台兼容字体集,可以添加到字体内容里。
- apple-system, "Helvetica Neue", Helvetica, Roboto, "Noto Sans", Arial, Tahoma, "PingFang SC", "Heiti SC", "微软雅黑", "Microsoft YaHei", "黑体", sans-serif;
------------------------------------------------------------------------
Axure里嵌入了Google地址的字体文件,如果有Google字体地址加载不出来的情况时,可以在Axure自定义字体设置中设置为我在国内提供的该文件地址。http://www.hiaxure.com/axure/fonts.googleapis.css

|
|