|
|
被移动端屏幕像素问题困扰已久,近日幸得高人指点,理解稍微深了一些,现将理解整理出来与大家分享,希望新人少走点弯路。另外欢迎各路高手斧正、指点。。。。
问题一:「像素」「渲染像素」以及「物理像素」是什么东西?它们有什么联系?
手机设备像素说明

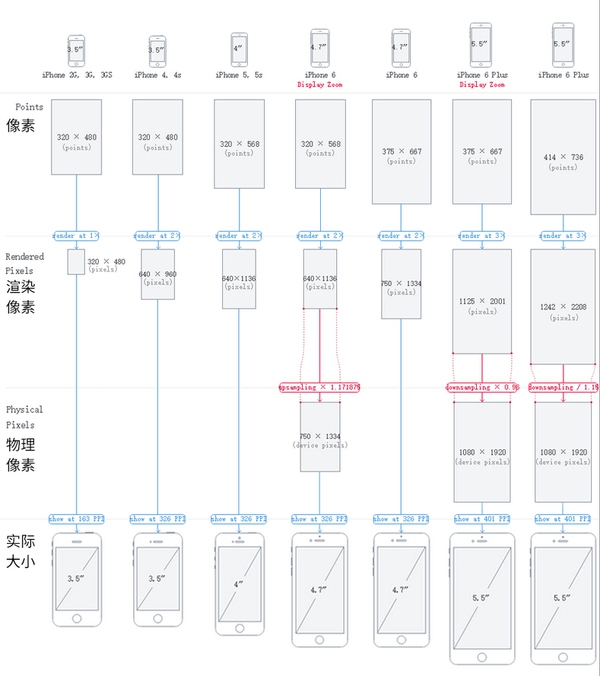
图1 apple设备像素一览
先讨论非 iPhone 6 (Plus) 的情况。
这张图中第一行的「像素」(Points) 就是所谓的「逻辑像素」。在 iPhone 4 前的时代,逻辑像素和物理像素是一一对应的。即设计中的一个点对应屏幕硬件上的一个像素点。而 iPhone 4 之后,Retina 屏幕出现。在 Retina 屏幕上,使用 4 个硬件上的像素点 (2 * 2) 来表示一个逻辑像素点。举个例子——
• 在开发环境中,使用 12 pt 的字体,在非 Retina 屏幕上字面高度为 12 个物理像素点;而同样是 12 pt 的字体,在 Retina (@2x) 屏幕上的字面高度,是 24 个像素点。
• 同样,使用代码来生成的一个 20 pt * 30 pt 尺寸的矩形,在非 Retina 屏幕中尺寸为 20 * 30 个物理像素;而在 Retina (@2x) 屏幕上,其尺寸为 40 * 60 个物理像素。
在 Retina 屏幕上进行设计,文字尺寸、空间大小等等都应该遵照逻辑像素进行。比如,为 iPhone 4/4s (逻辑像素 320 pt * 480 pt,物理像素 620 px * 960)设计,则界面中各个元素的尺度应当以 320 * 480 为准;在 Retina 屏幕上的「2x」,可以理解为元素的精细度翻了一倍。换言之,多出来的那些像素并不是用来显示更多内容的,而是用来提高这些内容的精细程度的。这样,同样界面在 iPhone 4/4s 和旧设备上的差别,就仅在于画面的精细程度,而非内容的多寡。使用设计软件制作界面元素时尺寸的翻倍,也是为了提高精细度;在开发环境中,仍是按照 @1x 的逻辑来设计界面;如果误用 @2x 的尺度,则会导致文字、控件等过小。
用 pt (points) 这个单位,也是强调了逻辑像素与物理像素不应等同理解。
------
而渲染像素,在 iPhone 6 之前的设备不需在意——因为 Display Zoom 这个功能是从 iPhone 6 (Plus) 才开始加入,而 Downscale 的问题也只是在 iPhone 6 Plus 中会存在。
先讨论 iPhone 6.
• 从问题附图可看到,iPhone 6 在未使用 Display Zoom 功能时,与之前的设备相同,使用四个物理像素表示一个逻辑像素,「渲染像素」也与物理的像素完全对应。其逻辑像素为 375 pt * 667 pt, 即可以显示的内容比 iPhone 5 系增加。
• 而开启 Display Zoom 功能时,逻辑像素与 iPhone 5 系列相同,即 320 pt * 568 pt. 而「渲染像素」也是直接进行 @2x 处理。所谓「渲染像素」,即系统处理出来的原始画面的尺寸。但 iPhone 6 的物理像素为 750 px * 1334px, 比「渲染像素」要高。所以,会将画面「拉大」显示。这样的画面是会模糊的——想想在实际分辨率为 1024 * 768 的液晶屏幕上显示 800 x 600 的图像,即可知道。
而 iPhone 6 Plus, 情况更复杂一些。
• iPhone 6 Plus 的逻辑像素为 414 pt * 736 pt, 而其使用了新一代的 Retina 屏幕 (@3x),换言之,如果按照上述的显示方式,物理像素理应为 1242 px * 2208 px. 从图中 iPhone 6 Plus 的「渲染像素」亦可以看到这一个值。但是,不知是因为产能还是技术的限制,Apple 未能在此代 iPhone 6 Plus 中使用 1242 px * 2208 px 的屏幕,而仅使用了 1080p 屏幕。这就导致了,iPhone 6 显示的画面也是有一定的模糊的——想想将 1024 * 768 的画面压缩到 800 * 600 的显示器中进行现实,即可得知。不过,因为 iPhone 6 Plus 像素密度已然颇高,所以模糊并不显著。
• 而使用 Display Zoom 的情况,与 iPhone 6 类似,不再赘述。
• 虽然 1080p 屏幕也可以作为 @3x 的 Retina 屏幕 (360 pt * 640 pt @3x),但估计现有的逻辑分辨率是根据 iPhone 6 Plus 屏幕的物理尺寸(对角线长度 5.7 英寸)而选取的。所以,唯有在本代产品进行 downscale. 等技术 / 产能问题解决,估计就会使用物理像素为 1242px * 2208 px 的屏幕了。
------
总而言之,图中的「像素」(即,所谓逻辑像素)是设计时应当参考的尺度;而「渲染像素」,则是系统基于「逻辑像素」进行对应倍增(1x、2x 或 3x)而得的结果;物理像素,则是设备屏幕实际具有的像素数目。
问题二:设计中该如何做?
设备像素

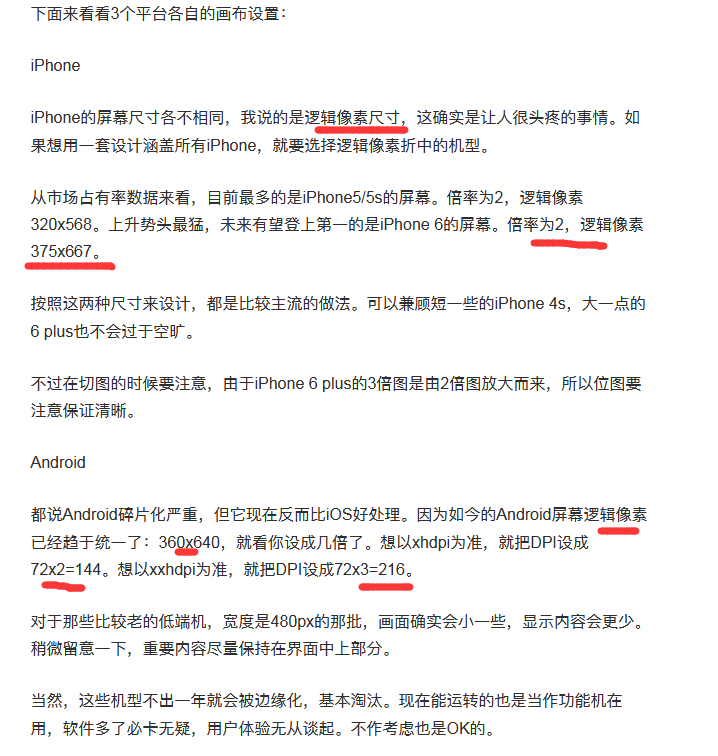
说明1

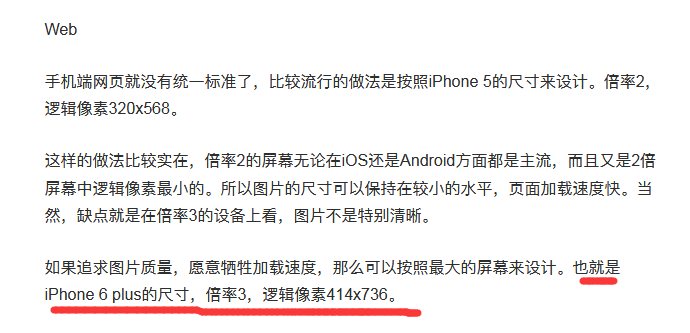
说明2

问题三:实际中记住这些就够了
IOS:
iPhone4做原型时,可以用320*480,
iPhone5做原型时,可以用320*568,
iPhone6做原型时,可以用375*667,
iPhone6 Plus原型,可以用414x736,
注意:apple 软件在手机上展示时,注意顶部有20个逻辑像素的信息栏。
Android:
界面尺寸比较流行的有:360*640、480*800、720*1280、1080*1920,
个人亲测红米note3 360*640正好,其他欢迎大家补充。
参考资料
https://www.zhihu.com/question/27261444
https://www.axure.com.cn/2172/
http://www.hiaxure.com/thread-10028-1-1.html
|
-
说明3

评分
-
1
查看全部评分
-
|